hexo主题和插件
1. Hexo主题
hexo官方提供了很多的主题模板,可以在hexo主题官网中看到,官方教程中也有配置主题操作
Next主题
在众多主题中,Next是最受欢迎的主题之一,它提供了许多的界面模板,并且支持安装许多的插件。
Next主题下载
$\color[RGB]{200, 100, 10}{下载}$。在git bash窗口中通过git clone即可下载
1
git clone https://github.com/next-theme/hexo-theme-next themes/next
下载成功后,在blog/themes文件夹下即可找到下载的next主题文件夹,其中包含了next主题的配置信息
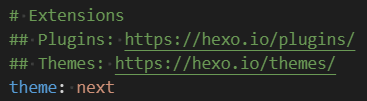
$\color[RGB]{200, 100, 10}{修改Hexo主题}$。返回bolg根目录,打开**_config.yml 文件**,并将其中的theme项的值改为next

经过以上两步,hexo的主题就成功更换为next啦!然后就通过hexo g重新生成博客,再通过hexo s 或 hexo d发布新的博客,看看新主题的样子。
2. 添加分类、标签、关于
【Hexo】nexT主题使用攻略基础——添加分类、标签及关于_hexo 分类-CSDN博客
3. Hexo常用插件
(1)插入数学公式
在用markdown写技术文档时,免不了会碰到数学公式。Next这种大主题也集成了渲染数学公式的功能
目前Next提供两种数学公式渲染引擎,分别是Mathjax和Katex。
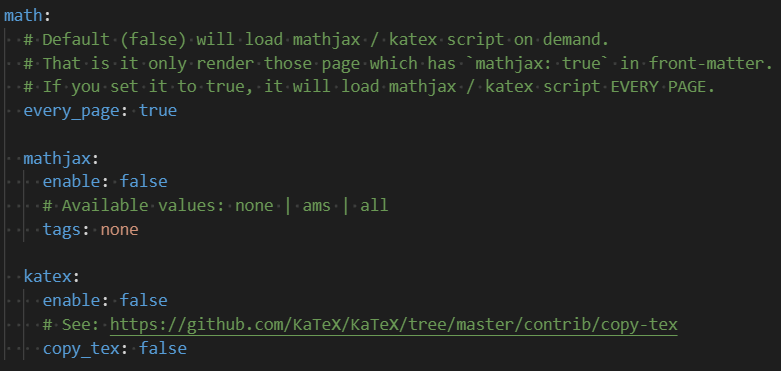
可以在Next主题的配置文件_config.yml中看到这两个项

默认情况下两个引擎的enable使能选项均为false,只需要改为true就可以渲染数学公式了
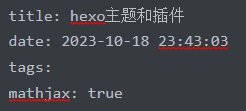
其中every_page项置为true的时候,引擎会默认对每篇博客中的数学公式进行渲染,但对于不含数学公式的博客,加载速度会额外变慢;而当置为false是,只会对在开头处声明使用mathjax引擎的博客进行渲染。

效果展示:
行内公式:
$f\left( x \right) = \sum\limits_{i = 1}^n {X_i^2} $
$MD\left(n_{i, j}, n_{x, y}\right)=|i-x|+|j-y|$
行间公式:
$$ f\left( x \right) = \sum\limits_{i = 1}^n {X_i^2} $$
$$ MD\left(n_{i, j}, n_{x, y}\right)=|i-x|+|j-y|$$
(2)