Hexo上传图片
Hexo网站已经搭建好了,我们可以开始愉快地写博客了!
1. Typora编辑器
Typora是一种markdown语言的常用编辑器,这个软件的方便之处在于可以直接将markdown语法呈现出其效果,并且集成了许多有用的工具,是编辑markdown的不二之选。
2. Hexo插入本地图片遇到的问题
markdown的图片插入语法为
1 |  |
如果使用Typora,可以直接将图片复制粘贴在想要放置的位置,十分方便
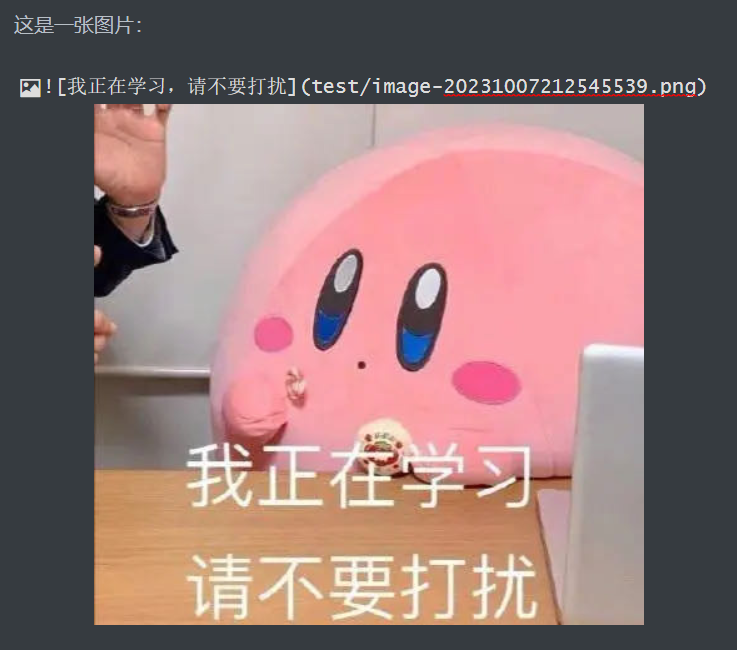
当我们将图片直接复制到Typora中时,会出现图片可以在markdown中显示,但却无法在网页中显示的问题。


3. 将本地图片上传至Github
这其实很好理解,因为使用的图片还在你的本地,markdown语法也使用的是本地路径(如图三),而静态网页不可能在你电脑本地找图片,所以需要我们将图片也一起上传。

上传图片等资源十分简单,只需要在Hexo的配置文件_config.yml里将post_asset_folder这一个选项配置从false更改为true
1 | post_asset_folder: true |
于是每当你新建一个博客时,Hexo会自动在相同目录建立一个同名的资源文件夹,只需要将图片放到资源文件夹中,然会在markdown中通过相对路径找到图片就可以啦!
然而,每次在博客中添加图片还要手动放到资源文件夹中,然后再用语法![]()去描述图片,实在是麻烦!
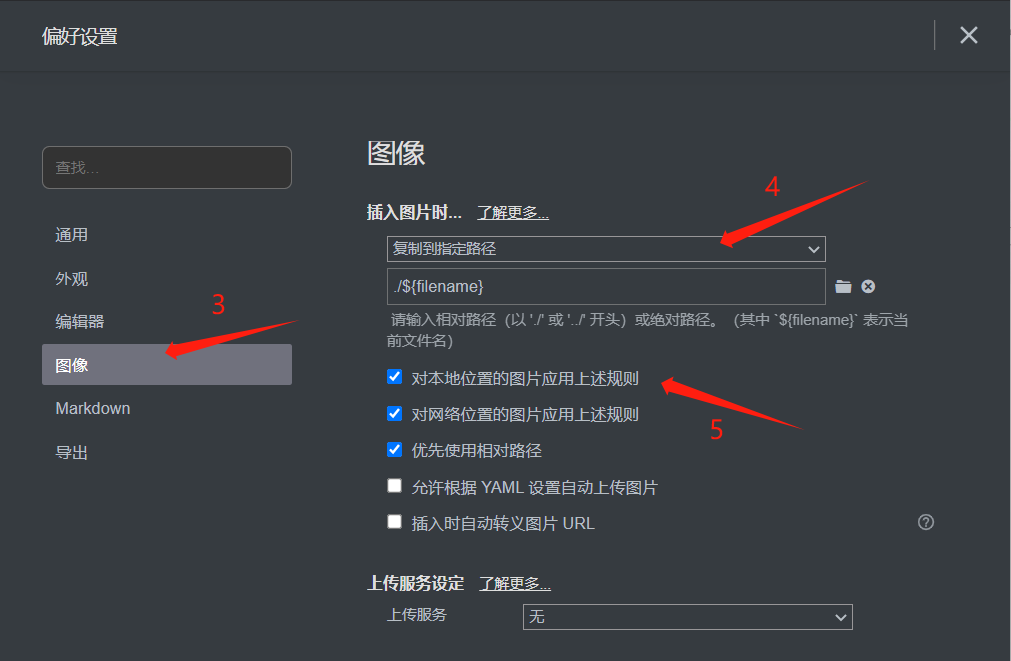
好在我们可以使用Typora中的工具,依次在Typora中进入文件->偏好设置->图像,然后在插入图片时选择复制到指定路径,也就是那个在同目录下同名的资源文件夹./&{filename},并勾选
对本地位置的图片应用上述规则
对网络位置的图片应用上述规则
优先使用相对路径
建议都勾选上,至少要勾选上第一项


于是,复制粘贴过来的图片就可以自动保存在资源文件夹中,并且也自动将图片路径指向了资源文件夹中的这张图片,真方便!


当我满心欢喜地将博客部署到Github上时,却发现还是和图二一样没法显示
这是问什么呢?!
4. Hexo显示图像语法
翻阅Hexo官方教程之后,才发现Hexo并不可以直接将markdown显示图片的![]()语法在网页中显示图片,而必须使用以下图像标签插件来插入图片,否则图片会路径错误
1 | {% asset_path slug %} |
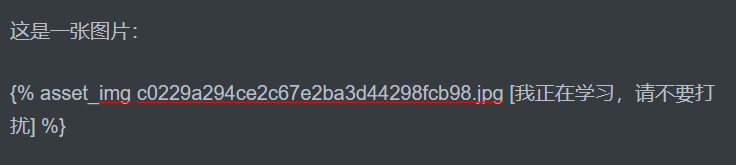
在markdown中编辑如下代码之后,卡比终于能在网页上出现了!
1 | {% asset_img c0229a294ce2c67e2ba3d44298fcb98.jpg [我正在学习,请不要打扰] %} |

然而,这种插入图片的Hexo语法不仅较为繁琐,而且在编辑的时候还不可以在编辑器里即时查看图片,这十分不方便。。

至此,我们现在有了两种都不完美的插入图片的方法
- 使用markdown语法,好处是可以很方便地插入图片,而且可以享受实时预览图片,但坏处是根本因为路径问题无法在网页显示图片。
- 使用Hexo语法,可以在网页显示图片,但每插入一张图片需要手动编辑图片代码,还要手动把图片放进资源文件夹,还不能实时预览。
既然如此,我们可不可以将两种方法结合起来,实现无痛插入图片的梦想?
使用Hexo的插件就可以实现!
5. Hexo插件实现无痛插入图片
hexo-asset-img插件可以在文章编译为html之前,自动地将markdown的图片语法自动转换成Hexo的图片语法,即
1 |  --> {% asset_img example.jpg example %} |
hexo-asset-img的安装命令如下
1 | npm install https://github.com/CodeFalling/hexo-asset-image --save |
ps.或者可以使用以下命令安装,安装后删除node_modules文件夹中的hexo-asset-image文件夹
1 | npm install hexo-asset-img --save |
pps.有不少教程安装了 hexo-asset-image 包,但我电脑上不行,踩了一天坑
1 | npm install hexo-asset-image --save |
安装好插件后,还需要在Hexo的配置文件_config.yml里加入两个配置项
1 | marked: |
如此,就可以在网页上看到插入的图片了!

6. 全部步骤
安装Typora编辑器
在Typora中进入文件->偏好设置->图像,在插入图片时选择复制到指定路径,也就是那个在同目录下同名的资源文件夹./&{filename},并勾选
对本地位置的图片应用上述规则
对网络位置的图片应用上述规则
优先使用相对路径
通过以下命令安装插件hexo-asset-img
1
npm install https://github.com/CodeFalling/hexo-asset-image --save
在Hexo的配置文件_config.yml里将
1
post_asset_folder: true
这个配置项由false改为ture
并加入以下两个配置项
1
2
3marked:
prependRoot: true
postAsset: true
7. 最终效果
经过以上操作,我们以后就在Hexo博客中很方便地插入本地图片啦。
只需要将图片直接复制粘贴到Typora编辑器中,图片就会自动保存在资源文件夹中,并通过正确的路径保存,同时还可以支持编辑过程中的实时预览!
ps:有对于图片如何添加题注感兴趣的小伙伴可以看这篇博客
Markdown 图片居中并添加标题_markdown图片标题-CSDN博客
参考链接🔗: